Webアダプタを使った例(SimpleIO)
eSEATのWebアダプタを使った簡単な例として、eSEATの最初の例でGUIを用いたSimpleIOの入出力をWebブラウザ上で動作するようにしていきます。
eSEATにおけるWeb連携機能には、Webアダプタの追加と対応するHTMLのページの作成を行わなければいけません。
ここで行うべき改編は、
- Webアダプタの追加
- 入力ポート(rtc_in)からのメッセージをWebアダプタへ
- Webアダプタからのメッセージを出力ポート(rtc_out)へ
それぞれリダイレクトすることです。
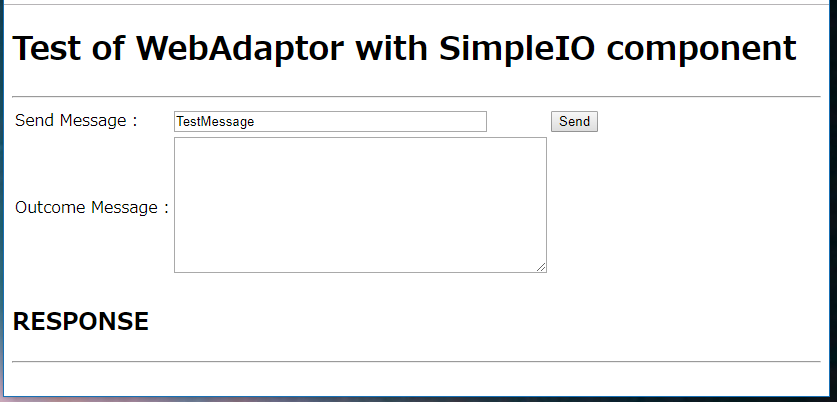
また、HTMLのページの方は、下図のようにしたいと思います。

このページのソースは、下記のようになります。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST: WebAdaptor for SimpleIO</title>
</head>
<body>
<h1>Test of WebAdaptor with SimpleIO component</h1>
<hr>
<form name="myform">
<table>
<tr>
<td>Send Message:</td>
<td><input type="text" name="msg" size="40" value="TestMessage"> </td>
<td><input type="button" value="Send"></td>
</tr>
<tr>
<td>Outcome Message:</td>
<td><texarea name="fromSeat" cols="50" rows="10"></textarea></td>
<td></td>
</tr>
</table>
</form>
<h2> RESPONSE</h2>
<hr>
<div id="response"></div>
</body>
</html>
Webアダプタの追加
seatmlへの追記
eSEATでは、アダプタの追加は、generalタグの中で行います。
- Webアダプタ名: web
- ポート番号: 8080
- Document Root: /usr/local/eSEAT/html
のWebアダプタの設定は、下記のようになります。
<adaptor name="web" type="web" port="8080" document_root="/usr/local/eSEAT/html" />
これをgeneralタグに追記します。
HTMLのページへの追記
HTMLのページには、eSEATとの連携のためにcometのライブラリを追記します。
下記のコードをheadタグ内に追記します。
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="comet.js"></script>
入力ポート(rtc_in)からのメッセージをWebアダプタへリダイレクト
eSEATの入力ポート(rtc_in)のルールを追記します。最初の例([SimpleIOの入出力>eSEAT_SimpleIO]])では、GUIのtextエリアの方に文字列を出力していましたが、メッセージをWebアダプタに送信するように変更します。
入力ポートからのデータは、rtc_in_dataに格納されており、rtc_resultに格納されたデータをsendtoで設定されたアダプタへ出力しますので、下記のように追記します。
setmlの変更
<rule source="str_in">
<script sendto="web">
rtc_resule = rtc_in_data.data
</script>
</rule>
HTMLのページ内のスクリプト
eSEATからのメッセージをハンドリングするための2つの関数を定義します。下の2つの関数は、cometのハンドラの追加とeSEATからのメッセージが来た時に呼び出される関数の定義です。
<script type="text/javascript">
function registerHandler(){ requestComet(1); }
function processEvents(event){
$('textarea[name="fromSeat"]').val(
$('textarea[name="fromSeat"]').val() + event.message+"\n");
}
</script>
また、registerHandler関数は Cometの登録になりますので、HTMLのページをロードした時に実行されるように、下記のようにbodyタグに追記します。
<body onLoad="registerHandler();">
eSEATからのメッセ―は、デフォルトでは、processEvents関数を起動するようになっていますが、関数名を変更することは可能です。
以上でeSEATからのメッセージへの対応は終了です。
Webアダプタからのメッセージを出力ポート(rtc_out)へリダイレクト
次に、HTMLページのフォームからのメッセージをeSEATのWebアダプタへ送信するための機能とWebアダプタからのメッセージを出力ポート(rtc_out)に転送する機能を追加します。
seatmlの変更
seatmlの方には、Webアダプタから送られてきたメッセージ(文字列)を出力ポート(rtc_out)に出力する記述を行います。
Webアダプタからのメッセージは、web_in_data変数内に格納されていますので、rtc_result変数へ代入するだけです。
<rule source="web">
<script sendto="str_out">
rtc_result = web_in_data
</script>
</rule>
HTMLのページ内のスクリプト
次に、HTMLのInputフォームのメッセージをeSEATに送信する部分を記載します。eSEATへの送信は、comet.js内に定義されているsendValueToRtc関数を使います。
ここでは、引数なしの関数を再定義しています。
<script type="text/javascript">
function sendEventToRtc(){ sendValueToRtc($("input[name='msg']").val()); }
</script>
この関数をSendボタンをクリックしたときに呼び出されるように、HTMLのページに追記します。
<td><input type="button" value="Send" onClick="sendEventToRtc();"></td>
以上で、Webアダプタからのメッセージを出力ポート(rtc_out)へリダイレクトの機能の追加は終了です。
最終的なseatmlとHTMLのページ
上述の機能追加した最終的なseatmlファイルとHTMLページは下のようになります。
ここで、HTMLページのファイル名をSimpleIO.htmlにしていることに注意してください。eSEATのWebアダプタでは、"コンポーネント名+.html"のファイルをファイル名が省略された場合にWebブラウザへ返すようになっています。
SimpleIO.seatl
<?xml version="1.0" encoding="UTF-8"?>
<seatml>
<general name="SimpleIO">
<adaptor name="str_out" type="rtcout" datatype="TimedString" />
<adaptor name="str_in" type="rtcin" datatype="TimedString" />
<adaptor name="web" type="web" port="8080" document_root="/usr/local/eSEAT/html" />
</general>
<state name="main_mode">
<label text="SimpleIO" colspan="3" bg_color="blue" />
<brk />
<label text="Input:" />
<input id="textIn" width="50" >
<message sendto="str_out" input="main_mode:textIn" />
</input>
<button label="Send">
<message sendto="str_out" input="main_mode:textIn" />
</button>
<brk />
<label text="Coming Text:" />
<text id="textOut" width="50" height="5" colspan="2" >
INIT String...
</text>
<brk />
<button label="Clear">
<script>
seat.clearText("main_mode:textOut")
</script>
</button>
<rule source="str_in">
<script sendto="web">
rtc_resule = rtc_in_data.data
</script>
</rule>
<rule source="web">
<script sendto="str_out">
rtc_resule = web_in_data
</script>
</rule>
</state>
</seatml>
SimpleIO.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST: WebAdaptor for SimpleIO2</title>
<!-- for Web Adaptor -->
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="comet.js"></script>
<!-- ///for Web Adaptor -->
<!-- Local functions -->
<script type="text/javascript">
function registerHandler(){ requestComet(1); }
function sendEventToRtc(){ sendValueToRtc($("input[name='msg']").val()); }
function processEvents(event){
$('textarea[name="fromSeat"]').val(
$('textarea[name="fromSeat"]').val() + event.message+"\n");
}
</script>
<!-- ///Local functions -->
</head>
<body onLoad="registerHandler();">
<h1>Test of WebAdaptor with SimpleIO component</h1>
<hr>
<form name="myform">
<table>
<tr>
<td>Send Message:</td>
<td><input type="text" name="msg" size="40" value="TestMessage"> </td>
<td><input type="button" value="Send" onClick="sendEventToRtc();"></td>
</tr>
<tr>
<td>Outcome Message:</td>
<td><texarea name="fromSeat" cols="50" rows="10"></textarea></td>
<td></td>
</tr>
</table>
</form>
<h2> RESPONSE</h2>
<hr>
<div id="response"></div>
</body>
</html>
以上で、Webアダプタを使ったSimpleIOは終了です。



