データポートの設定
アクティビティの設定が終了したら、次は、データポートの設定を行います。データポートは、他のRTCから出力されたデータを受けとったり、RTC内部で処理した結果を出力するためのものです。
このデータポートは、必ずしも必須ではありませんが、入出力のないRTCの場合には、ただの周期実行プログラムと同じになります。そのため、多くのRTCがデータポート(またはサービスポート)を持つことになります。
このデータポートの設定ページへは、「画面切換えタブ」の をクリックすることで移動することができます。
をクリックすることで移動することができます。
 をクリックすることで移動することができます。
をクリックすることで移動することができます。
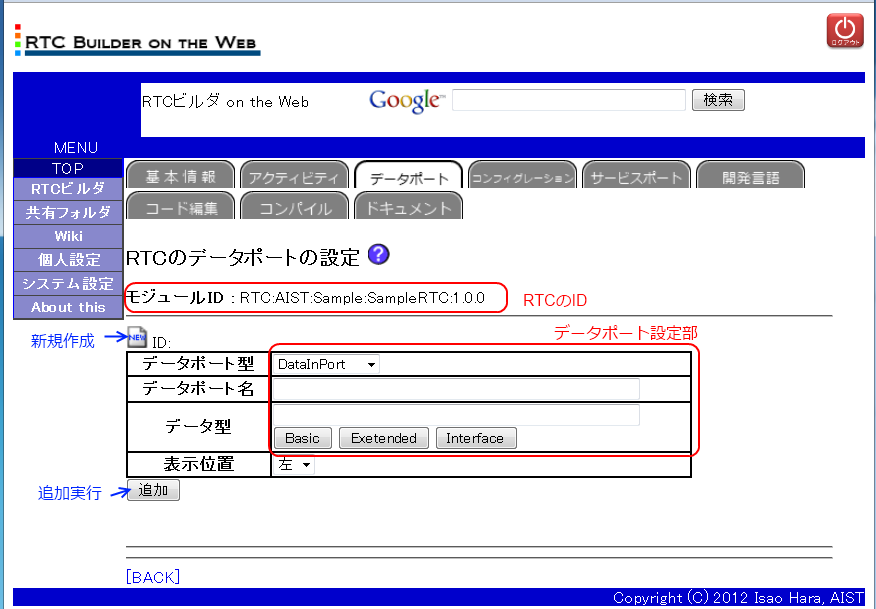
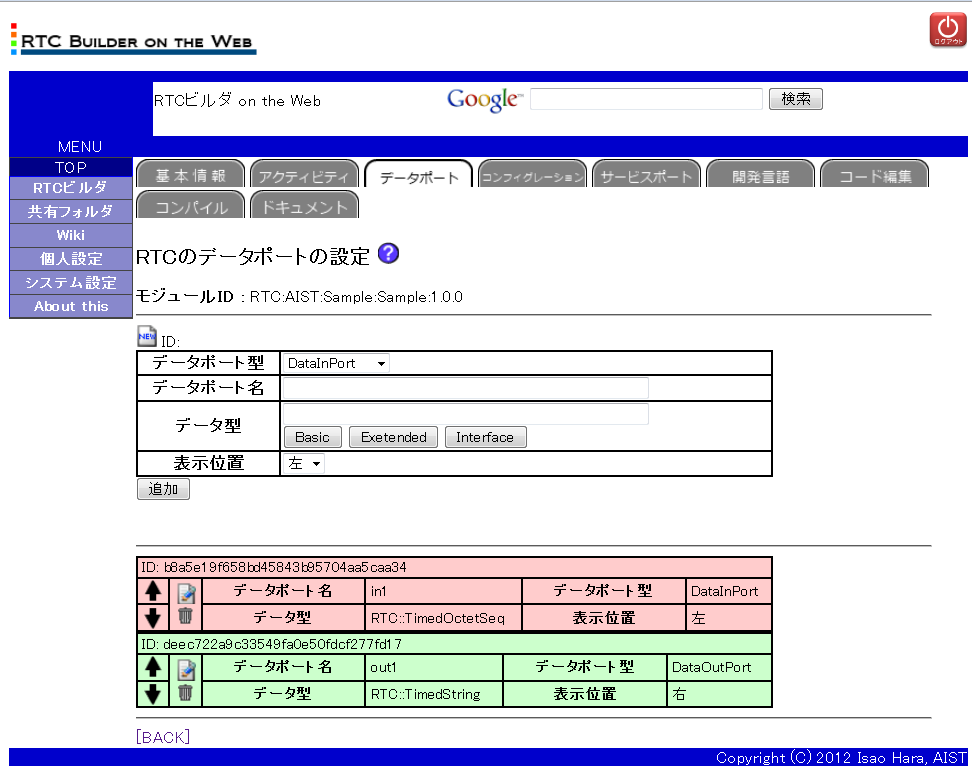
下図にデータポートの設定ページを示します。

データポートの設定には、上図のデータポート設定部の各項目を設定する必要があります。ここで入力する各項目は下記のようになっています。
| データポートの設定 | |
| データポート型 | データポートの型を設定します。DataInPortとDataOutPortのどちらかを選択します。 |
| データポート名 | データポートの名称です。半角英数字のみ入力可能です。 データポート名、コンフィグレーション名、サービスポート名と併せてポート名は重複することができません。 |
| データ型 | データポートが扱うデータ型です。 あらかじめ設定されているデータ型(Basic、Extended、Interfaceに分けられています)が選択可能ですが、個別に入力にも対応しています。 |
| 表示位置 | ビルドビュー内でのデータポートの表示位置ですが、RTシステムエディタでは、正しく表示されません。 InPortは、左、OutPortは右に表示されます。 |
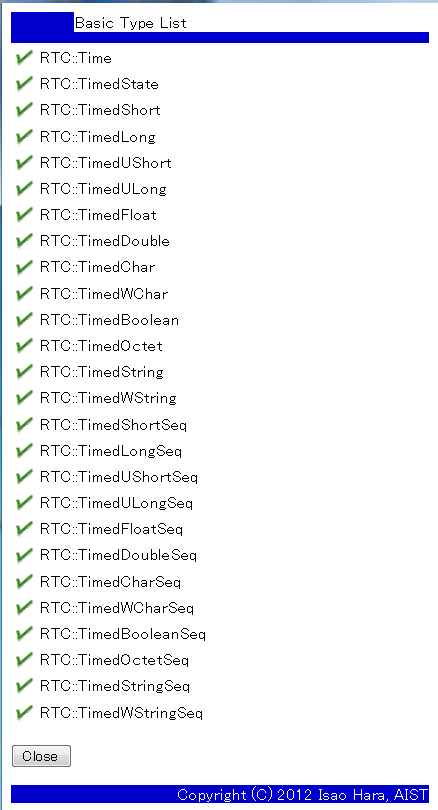
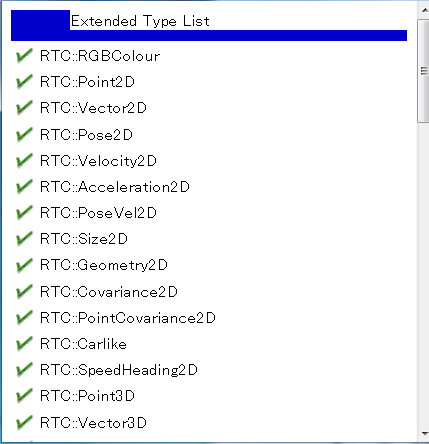
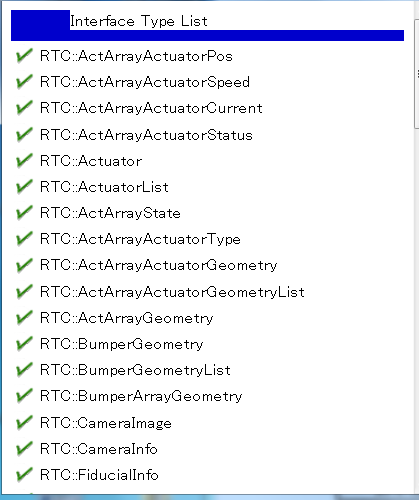
データ型の入力時には、OpenRTM-aistで定義されたデータ型または独自のIDLに定義したデータ型のみを設定留することができます。上記にも記載していますが、OpenRTM-aistで定義されたデータ型は、[''Basic'']、[''Extended'']、[''Interface'']の各ボタンを押下することで、下図のようなデータ型選択ダイアログが表示されます。データの選択には、ダイアログ中の をクリックすることで、入力することができます。
をクリックすることで、入力することができます。
 をクリックすることで、入力することができます。
をクリックすることで、入力することができます。


上記の情報の入力が終了したら、[''追加'']ボタンを押下します。これで、入力したデータポートの設定のIDが新規に割り当てられ、追加保存されます。
データポートの定義は、上記の4つの項目を入力します。プログラム内の変数に関しては、自動的に「''m_データポート名''」という変数が割り当てられます。そのため、データポート名は、コンフィグレーション名とサービスポートとも重複することができません。
続いて別のデータポートを入力する場合には、「新規作成」のアイコン( )をクリックすると、デーポート設定部の各項目がクリアされます。
)をクリックすると、デーポート設定部の各項目がクリアされます。
 )をクリックすると、デーポート設定部の各項目がクリアされます。
)をクリックすると、デーポート設定部の各項目がクリアされます。
下図に、簡単なデータポートの設定例を示します。

上図でもわかるように、データポートの設定ページでは、設定用のフォームの下に、すでに設定済みのデータポートの一覧が表示されます。
データポートの一覧では、入力データポートがピンク色に、出力ポートがうすい緑色に色づけされて表示されるようになっています。
また、データポートの一覧の各ポートの情報の左にあるアイコンは、下記のような機能があります。
 | このデータポートを1つ上に移動させる。 |
 | このデータポートを1つ下に移動させる。 |
 | このデータポートを編集する。 |
 | このデータポートを削除する。 |
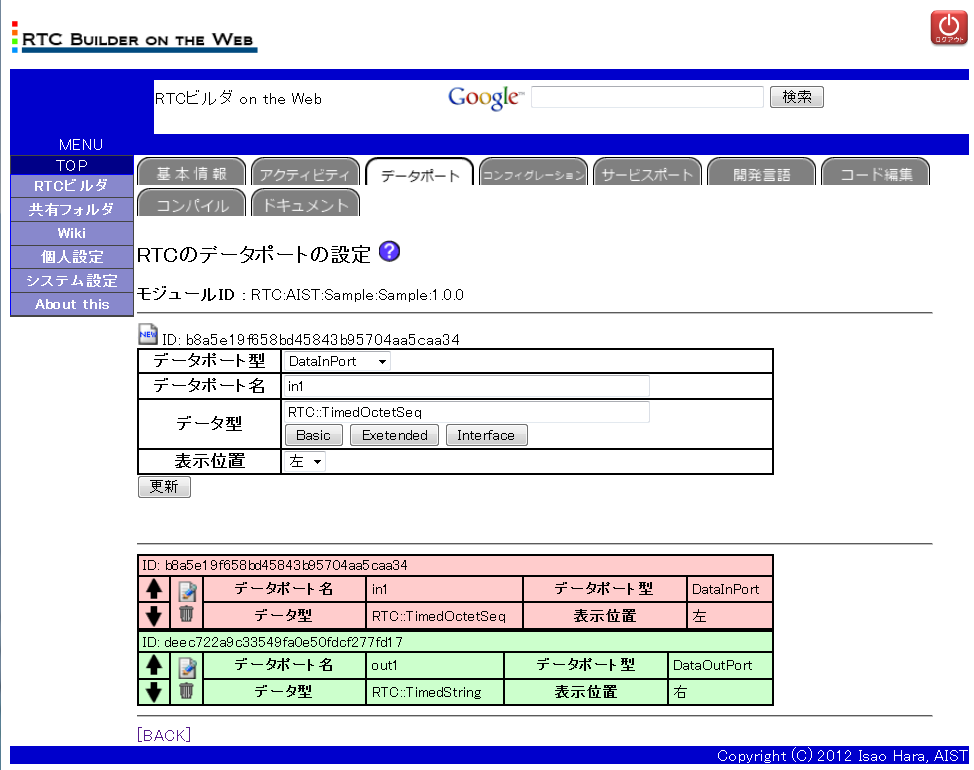
上記のように をクリックすれば、その項にあるデータポートの設定を編集することができます。下図に編集時の画面を示します。
をクリックすれば、その項にあるデータポートの設定を編集することができます。下図に編集時の画面を示します。
 をクリックすれば、その項にあるデータポートの設定を編集することができます。下図に編集時の画面を示します。
をクリックすれば、その項にあるデータポートの設定を編集することができます。下図に編集時の画面を示します。
この図からも分かるように、データポートの編集時には、データポート設定部の左下にあるボタンが [''更新''] に変化します。編集終了後は、このボタンを押下することで、編集内容を保存することができます。
なお、RTCのソースコードでは、設定したデータポートがここで表示された順番通りに実装されます。そのため、RTコンポーネントのプロファイルの一覧を取得すると、この順番でプロファイル情報が得られます。
実装の順番を入れ替えたい場合には、 または
または を使って、データポートの設定順を変更することができます。
を使って、データポートの設定順を変更することができます。
 または
または を使って、データポートの設定順を変更することができます。
を使って、データポートの設定順を変更することができます。
以上で、データポートの設定は終了です。




